CSSと格闘してみたり、カラーパレット使ってみたりなんだかわちゃわちゃしているSharePoint改造計画。今回は、ちょっと趣向を変えて…別に変わってないので言ってみたかっただけです、まあまあ気にせずテンプレート編に突入です。れっつごー。どうでもいいけど今回タイトルが無駄に長々しいな、もっと短くしたいな。
テンプレート編とはいえ、書いているのはいつものひよっこ。当然のようにググったりググったりググったり、途中眠気に襲われたりしてのんびり進めておりました。テンプレートは自作できるのね。ふむ。コンテンツの中身でもサポートされてるものと、されてないものがあるのね。ふむふむ。テンプレートの上限は50MBなのね。ふむふむふむ。なんて具合に。そんなときに。
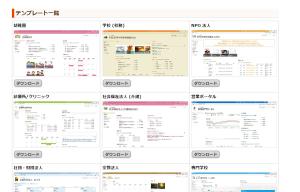
この中でね、公式テンプレートが配布されているらしいと風の噂を小耳にはさみ、訪れてみました。
結果。
ん?
…んん???
宗教法人。
<宗教法人 まいくろ>
…これ、ばくしょうしないひといるのかしらん。(素朴な疑問)
だって宗教法人ですよ。しかも、お名前が「まいくろ」ですよ。ちょっとなんかもう笑っちゃうじゃん?まいくろそふとさま、ビルゲイツは預言者ですかそれとも神ですか。
見つけたからにはやってみようということで、早速、デモテナントで試してみます。わあーこれで夢の宗教法人ごっこができる。教祖様ごっこができる!我に額付け跪け、足を舐めろ崇め奉りやがれ。
よし。まずは公式サイトからテンプレートをダウンロード。

zipで配布されてるので解凍して、適当に保存。中にマニュアルくっついてます。このブログよりたぶんはるかにわかりやすい(このわたしが、一発で…二度ほどアップロードするファイル間違えたの忘れてた。ほぼ一発くらいで、成功したほど丁寧)ので手順はそちらをご覧あれ。
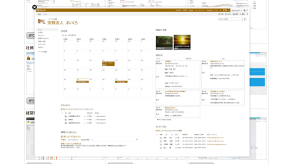
三分クッキングの要領で、あれをそれして、これして、はい。どーん。

てれってれー。しゅーきょーほーじん!!!(テンションあがる)
しばらく一人遊びの場には困らなそうです。ありがたや、ありがたや。まいくろさまのおかげです。ありがたや。よし、おつかれさまでした。