mission:SharePointをデコれ☆
インテリ眼鏡ピーターの動画によってちょっとだけやる気が戻ってきた前回。あのまま煮詰まっていたらちゃぶ台返しをするところだったね。あやうく。あやうい。会社にちゃぶ台はない。
今回は、それを踏まえWebパーツの装飾に挑戦です。果敢にも。CSSについては相変わらず妙な理解しかできてないけど、気にしたら負けるので気にせずやります。大丈夫、死にゃしないわ。一応心配なので討ち死にする前に遺志を残しておきますが、今回は「CSSを使ってSharePointのWebパーツを装飾する」がテーマです。
さあれっつ開戦。まずはあれだ、下準備。
毎度おなじみContoso社のチームサイト。右上歯車から、<サイトコンテンツ>に飛びます。「サイトのリソースファイル(SiteAssets)」を選択。

ライブラリから、エクスプローラーで開く。開いたら、ここにテキストファイルを新規作成→ファイル形式を.cssにして保存。この時点では白紙で問題なし。これやっとくと後々ファイルの上書き保存をするだけで、サイトに変更が反映されるので便利☆(って眼鏡動画で学んだ)
…わたしの設定の問題なのかなんなのか、ファイル形式を変更できなかったのでいらっときて別に持ってたcssファイルコピペしました。内容なんか上書きすりゃいいのよ!なんなら全選択からのデリートで真っ白にすりゃ問題なかろ。名前?変えれば問題ないじゃん。てな具合。Shift+Aで全選択、覚えたので使いたいだけかもしれません。反復練習って大事だねって落としどころでいいですか。いいですね。うむ。

CSSファイルが作成できたら、次。
最近おなじみの<サイトの設定>、「外観」から「マスターページ」を選択。
下の方に「代替CSSのURL」という項目があるので、広げて。参照先を、さっきのCSSファイルに指定。OK。

さてチームサイトに戻りましょうか。こっから本番。
先に、やりたいことを書いておこう。戦術の共有?ヴィジョンの共有とか言うとちょっと意識高いっぽくて、きらーんってなる(マイルストーンとか言われるとカーリングが浮かぶ)。今からするのは、CSSで変更を加えたい個所の表示名(class)を特定するための作業です。なぜ特定が必要なのかというと、場所がわからんと、「赤くしろ」とか言ったところで、一体どこを装飾していいかわからなくてCSSが困るからです。
おーけー?
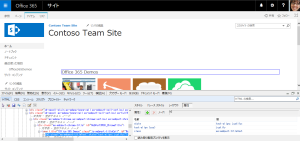
ブラウザの右上に、歯車マークがあるのでそこをクリック。「F12 開発者ツール」などという謎な選択肢があるので、それを選びます。ないしは単純に「F12」を押すと出てくる。
(IE以外のブラウザに関しては知らん!IEを使え!)
わけのわからんウィンドウが現れますので、何もわからず左上端っこのポインタマーク(⇨)を選択。そのままブラウザ画面上にカーソルを移動させると青い枠組みが出てきます。れっつクリック。そうするとクリックした個所のソースがF12で出現したウィンドウ右側に現れる、という仕組み。
今回知りたいのはWebパーツ部分の変更法、なのでWebパーツにカーソルを合わせます。おっきい枠組みやら、小さい枠組みやらが現れますが、うーん…まあなんとなく雰囲気でこれ、ってやつを選択。ヘッダーチックな個所です。ふむ。

「ms-webpart-titleText」がどうやら、敵のお名前らしいです。下準備しておいたCSSファイルに、コピペ。背景色をグレーに指定。上書き保存。
サイトに戻って更新。
わーい、変色成功。ヤッタネ!!
要はあれなんですね、敵を狙って→攻撃決めて→どん!みたいな仕組み。なるほど、なるほど。狙い撃ち方式。スナイパーになればよろしい、と。(地雷とかマシンガンとかも、あるのだろうか。あるかもしれない、ありうる。)
調子に乗ってやってみた。おおー!!できた!できたよ!!!
成功によりご機嫌なわたくし。(形而上学的)ちゃぶ台は無事、地面の上に存在できそうです。おつかれさまでした。



